 TvoÅ™Ãme webové stránky - I. - Úvod
TvoÅ™Ãme webové stránky - I. - Úvod
V seriálu TvoÅ™íme webové stránky si od naprostých základů až po samotné publikování ukážeme tvorbu webových stránek. Hlavními tématy bude samozÅ™ejmÄ› jazyk HTML, kterému se budu vÄ›novat v nÄ›kolika prvních dílech, dále CSS, pÅ™iÄemž ve spojení s jazykem HTML si vytvoÅ™íme fungující prototyp webové stránky. Na tento seriál plánuji navázat seriálem o jazyce Javascript. Zde si nejdÅ™íve ukážeme základní struktury a programové postupy, dále praktické využití Javascriptu a dominantní Äástí bude také použití knihovny jQuery.
V tomto prvním díle si Å™ekneme nÄ›co málo o samotném jazyce HTML, pÅ™edstavíme si nÄ›které editory, které nám tvorbu stránek usnadní a nakonec si ukážeme, jak syntaxe HTML vypadá.
Jazyk HTML
Jazyk HTML je zkratka pro HyperText Markup Language. Je to znaÄkovací jazyk založený na jazyku SGML. Dalším pÅ™íkladem jazyka, který je odvozený od SGML, je napÅ™íklad XML. Pokud již znáte XML, HTML bude procházka růžovým parkem. HTML je totiž do důsledku pÅ™esnÄ›jší deklarace XML.
S první verzí (HTML 0.9) pÅ™išel Tim Berners-Lee. První verze tohoto jazyka byla vyvinuta spoleÄnÄ› s editor HTML stránek a prvním plnohodnotný webovým prohlížeÄem WorldWideWeb. Systém byl využíván ve výzkumném stÅ™edisku v Cernu. Bylo možno prakticky jen jednoduché formátování textu. V dalších verzích možnosti jazyka HTML rostly a dnes (vezmÄ›me verzi HTML5) tu máme plnohodnotný ale pÅ™eci poÅ™ád jednoduchý způsob jak formátovat text na webových stránkách. SamozÅ™ejmÄ› nemůžeme hovoÅ™ít o nÄ›jakám jednoduchém formátováním textu. Webové stránky jsou dnes tak komplexní systémy, že napsat podle standardu, správnÄ› dynamicky (Javascript, popÅ™. servervý PHP) a k tomu graficky pro uživatele pÅ™ívÄ›tivnÄ› webovou stránku znamená studium, zkoušení, studium, zkoušení,...
Jak to funguje
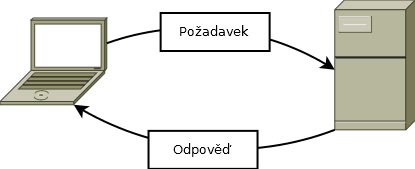
Nastává otázka, jak vlastnÄ› webové stránky ve vztahu k webovému prohlížeÄi fungují. Celá akce zapoÄnu po zadání požadováné adresy a stisku tlaÄítka Enter (Äi stisku na hypertextový odkaz) ve vašem oblíbeném prohlížeÄi. ProhlížeÄ (na stranÄ› klienta) zpracuje uživatelský dotaz a na cílový server odešle požadavek pro cílová data. Server požadavek pÅ™íjme, zpracuje a zpÄ›t pošlu odpovÄ›Ä s požadovanými daty. To celé se dÄ›je na tzv. HTTP protokolu. To je celosvÄ›tovÄ› rozšíÅ™ený a uznávený protokol sloužící na výmÄ›nu dokumentů. Problém HTTP je, že odeslaná data nelze nÄ›jak šifrovat. Proto se dnes setkáte také s bezpeÄnÄ›jší alternativou HTTPS, která používá navíc protokol TLS (jeho pÅ™edchůdce SSL) , který umožňuje šifrování dat.

Je to velmi jednoduše Å™eÄeno, ale jde o to, aby si ÄtenáÅ™ udÄ›lal nÄ›jaký pÅ™ibližný pohled na to, jak web funguje.
Editory
HTML se nijak nekompiluje, tudíÄ v nejhorším pÅ™ípadÄ› lze vždy otevÅ™ít klasický windowsácký Notepad a HTML kód napsat pÅ™ímo v nÄ›m. Pokud si ovšem chcete dopÅ™át trochu komfortu a zpÅ™ehlednit si práci, doporuÄuji používat editory kódu, které dokáží zvíraznit urÄité prvky syntaxe jazyka (Syntax hightlight) a neuvěřitelným způsobem zpÅ™ehlednit kód. Je obrovské množství editorů, které jsou k dispozici i zdarma, takže se nemusíte bát velkých investicí.

Zatím nejpÅ™íjemnÄ›jší zkušenost mám s editorem Notepad++ - http://notepad-plus-plus.org/. Je to free editor, který dokáže zvýražnovat syntaxi velkého množství jazyků, lze doplnit o množství pluginů.
Dále mám zkušenosti s editorem PSPad - http://www.pspad.com/cz/. Používal jsem ho dÅ™íve, ale mám u nÄ›ho pocit takové strnulosti a malé flexibility. Na trhu je tohoto softwaru mnohem více, viz následující seznam.
- HTML Editor - Äeský editor.
- Golden HTML Editor - opÄ›t Äeský software, je zde systém trochu podobný Intellisense ve Visual Studiu.
- Visual Studio - VhodnÄ›jÅ¡Ã spÃÅ¡e na velké projekty, kde je podstatná Äást serverových skriptů (ASP.Net, PHP). Na obyÄejné statické stránky je to až pÅ™ÃliÅ¡ robustnà nástroj.
Základy syntaxe HTML
Prvkům jazyka HTML se Å™íká tagy. Jsou to definovaná odznaÄení, která se zapisují mezi závorky vÄ›tší/menší. Tagy bývají buÄ párové nebo nepárové. Toto dÄ›lení je zcela oprávnÄ›né, protože párové tagy mají vÄ›tšinou ohraniÄovat nÄ›jaký blok (tj. nÄ›jaký text, obrázek, tabulka,...), proto je tÅ™eba pÅ™esnÄ› definovat úsek, pro který bude vlastnost platit. Nepárové tagy na druhou stranu napÅ™íklad nÄ›co vykreslují Äi definují. Níže je prototyp párového tagu tag, který upravuje text Text, kt...
<tag>Text, který budeme formátován.</tag>
Tagy lze i vnoÅ™ovat do sebe, ale je tÅ™eba dávat pozor na to, že se musí jednotlivé tagy vÄas uzavírat. Pokud napÅ™íklad nastavíte nÄ›jakému text kurzívu a tuÄné písmo, mÄ›lo by to vypadat asi následovnÄ›
<tucne><kurziva>TuÄný a kurzívou psaný text.</kurziva></tucne> <tucne><kurziva>TuÄný a kurzívou psaný text.</tucne></kurziva> - toto je Å¡patnÄ›
Nelze napÅ™Ãklad nejdÅ™íve otevÅ™ít tag <tucne> a jako první ho uzavírat. ProhlížeÄ to samozÅ™ejmÄ› pochopí, ale je to proti standardům.
ZávÄ›r
To je pro tento díl vše. V dalším díle si pÅ™edstavíme strukturu HTML dokumentu a základní formátovací tagy.
